Thành thạo cách sử dụng Node.Js trên Plesk Obsidian sẽ giúp bạn xây dựng các ứng dụng Web một cách đơn giản và dễ dàng mở rộng.
Node.js là mã nguồn được xây dựng trên nền tảng Javascript V8 Engine. Sử dụng Node.js có thể giúp Website đáp ứng được một lượng Users rất lớn truy cập cùng một lúc.

Tin tốt cho những ai quan tâm đến việc cài đặt ứng dụng Node.Js là Plesk có thể tương thích với Node.js cho phép bạn quản lý các ứng dụng một cách dễ dàng. Bài viết dưới đây sẽ hướng dẫn một cách chi tiết cách sử dụng Node.Js trên phiên bản mới nhất của Plesk là Plesk Obsidian.
Điều kiện cần
Điều đầu tiên bạn cần làm là cài đặt Plesk Obsidian. Trong bài viết này sẽ sử dụng Debian làm hệ điều hành máy chủ. Ngoài ra, bạn cũng có thể chọn Linux hoặc Windows. Tuy nhiên, sẽ có một số khác biệt nhỏ khi bạn sử dụng hệ điều hành khác ngoài 3 loại trên. Chúng ta giả sử Plesk đã được cài đặt, sau đây là hướng dẫn cài đặt Node.js trên Plesk.
Đăng nhập vào Plesk, tìm đến mục “Tools and Settings”, rồi nhấp vào “Updates and Upgrades”. Tiếp theo, truy cập mục “Add/Remove Components”. Sau đó, bạn tìm ứng dụng “NodeJS support”. Ấn chọn và tiếp tục cài đặt Node.JS.
Cài đặt ứng dụng ‘Hello World’
Để đảm bảo mọi việc diễn ra suôn sẻ, bạn hãy thử cài đặt một ứng dụng Node.js mẫu, chẳng hạn như ứng dụng “Hello, World”. Bấm sao chép/ dán tệp App.js thủ công là một cách. Tuy nhiên, bạn nên sử dụng một tiện ích mở rộng khác của Plesk là Git.
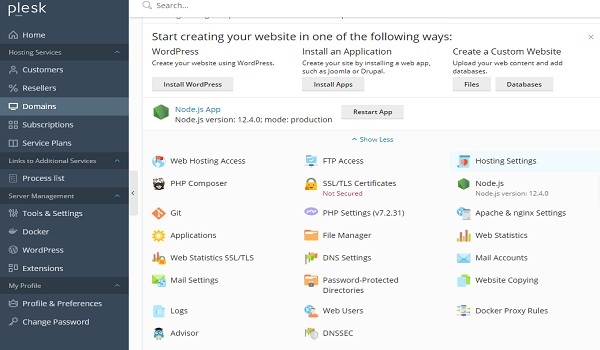
Cách cài đặt như sau, đầu tiên, bạn phải tạo Subscription (một miền có thể lưu trữ). Sau đó, bạn cần tạo một thư mục đến để lưu trữ ứng dụng. Chọn Subscription, chuyển đến Tab “Files” và tạo một thư mục có tên “Hello-World”. Tiếp theo, chuyển đến Tab “Domains”, chọn trang Web và nhấp vào “Git”.
Thiết lập Repo cục bộ
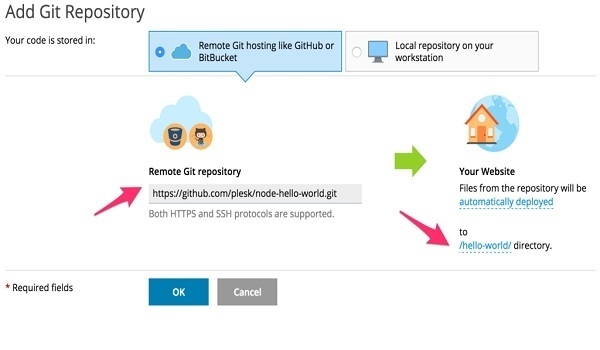
Bây giờ, bạn sẽ học cách thiết lập một Repo cục bộ tương tự như bản sao của một kho từ xa và triển khai mã vào thư mục đã tạo trước đó. Đặt đường Link trong hộp thoại Remote Git Repository rồi chuyển đến thư mục “Hello-World”. Cài đặt như sau:

Sự khác biệt giữa thư mục “Document Root” and Application Root’
Bước tiếp theo là thay đổi thư mục “Document root” cho miền. Trong mục này, chúng tôi sẽ đề cập đến “Document Root’ and ‘Application Root’. Bạn cần lưu ý rằng 2 thư mục này không phải là 1 và không giống nhau. Cụ thể, khi đề cập đến các ứng dụng Web (ví dụ: các ứng dụng dựa trên Node.js hoặc tương tự), thì bạn có thể tìm thấy các nội dung tĩnh trong thư mục“Document Root”. Trong khi đó, “Application Root’” là thư mục gốc nơi lưu trữ ứng dụng. Trong hầu hết các trường hợp, “Document Root” là một thư mục con của thư mục “Application Root’”.
Để thay đổi “Document Root”, hãy truy cập vào tên miền” Domains”, chọn “Hosting Settings”.
Tại đây bạn thay đổi Document Root hiện có thành “Hello-World / Public” (không chứa dấu ngoặc kép) và nhấp vào nút ‘Ok’ để lưu các thay đổi.

Bật hỗ trợ Node.js
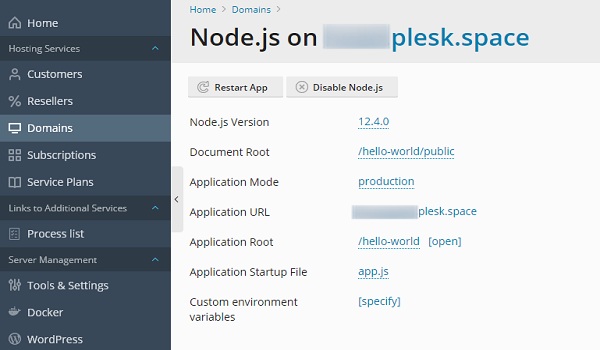
Điều cuối cùng bạn cần làm trước khi chạy ứng dụng là bật hỗ trợ Node.js trên miền. Đến mục “Domains” và nhấp vào “Node.js”. Tại đây, bạn sẽ thấy một số thông tin về ứng dụng của mình và một hàng nút ở trên cùng. Nhấp vào “Enable Node.js” và sau vài giây, màn hình sẽ hiển thị như sau:

Trước tiên, hãy nhấp vào liên kết “Application URL” để đảm bảo rằng ứng dụng vẫn đang chạy. Nếu bạn thấy thông báo ” Hello, World!” hiện lên thì chứng tỏ ứng dụng Node.js đang hoạt động.
Ứng dụng có phụ thuộc
Trên thực tế các ứng dụng Node.js luôn có các phụ thuộc bên ngoài (Dependencies) được xác định trong tệp Package.json và được cài đặt trong thư mục Node_Modules.
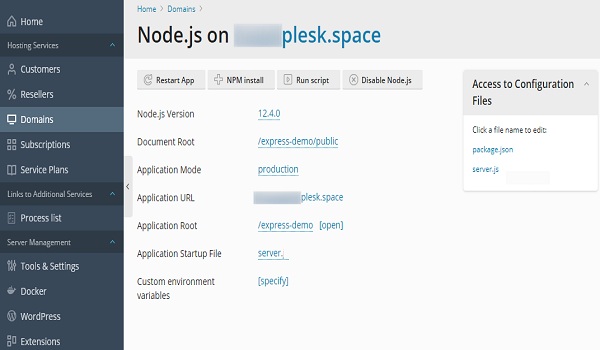
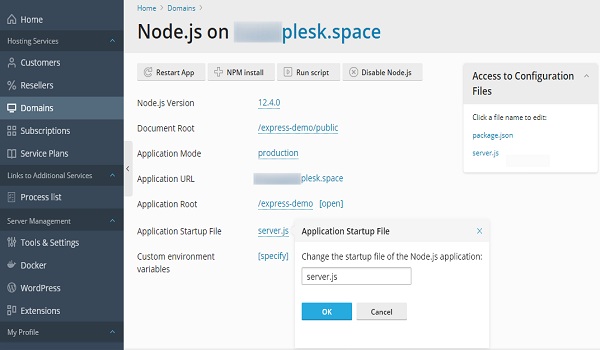
Hãy cùng xem xét một ứng dụng dựa trên Express. Lặp lại các bước ở trên để thiết lập kho lưu trữ trong Plesk hoặc tải xuống / tải lên mã nguồn theo cách thủ công. Sau khi bạn hoàn tất, màn hình cài đặt Node.js sẽ trông như thế này – giả sử bạn đã tải mã lên thư mục “Express-Demo”:

Cài đặt Dependencies
Trước khi truy cập ứng dụng, bạn cần khởi tạo ứng dụng trước. Hãy bắt đầu bằng cách cài đặt các Dependencies. Đối với Plesk thì việc này rất đơn giản, bạn chỉ cần nhấp vào nút “NPM Install” là xong. Tất cả các Dependencies đã được cài đặt theo tệp Package.json. Tiếp theo, bạn cần điều chỉnh tệp để khởi động ứng dụng. Plesk sử dụng máy chủ Phusion Passenger để phục vụ các ứng dụng Node.js. Kho ứng dụng Demo chứa một tệp có tên “Server.js”. Tệp này không phải là một phần của một ứng dụng dựa trên Express điển hình và chỉ chứa một vài dòng mã, nhưng nó vẫn cần thiết để chạy ứng dụng.

Bây giờ, hãy thử kiểm tra miền mà bạn đã cài đặt ứng dụng. Nếu thành công bạn sẽ nhận được thông báo chúc mừng.
Theo mặc định, ứng dụng đang chạy ở chế độ “Production”. Nếu bạn sửa đổi ứng dụng, đừng quên khởi động lại ứng dụng bằng cách nhấp vào nút “Restart”.
Gỡ lỗi
Biết cách gỡ lỗi ứng dụng Node.js trong trường hợp có bất kỳ sự cố nào xảy ra là điều cần thiết đối với lập trình viên Node.js. Dưới đây là một số mẹo mà bạn có thể áp dụng:
Kiểm tra Log Files
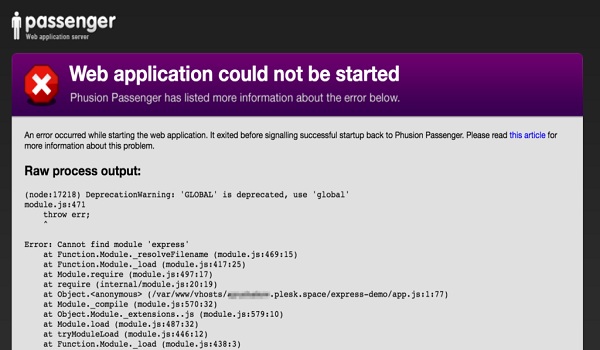
Điều đầu tiên cần làm khi khắc phục sự cố ứng dụng Node.js là kiểm tra Log Files. Ví dụ: nếu bạn quên cài đặt các Dependencies cho ứng dụng Express Demo. Hệ thống sẽ báo lỗi “Không thể tìm thấy Module” Express”. Tuy nhiên, do tính chất của Phusion Passenger, nhật ký lỗi trên toàn máy chủ được sử dụng thay vì nhật ký lỗi cho mỗi miền, Điều này thực tế rất bất lợi. Trong trường hợp này, người dùng cuối sẽ thấy thông báo lỗi.
Đưa thông báo lỗi ra cửa sổ trình duyệt Web
Khi chạy ứng dụng Node.js, bạn có thể dễ dàng xem các thông báo lỗi trực tiếp trên trang Web của mình bằng cách đưa thông báo lỗi ra cửa sổ trình duyệt Web. Thực hiện như sau: Truy cập màn hình cài đặt ứng dụng Node.js và thay đổi Chế độ ứng dụng thành “Development”. Ở các lần tiếp theo, nếu xuất hiện vấn đề, cửa sổ trình duyệt sẽ hiện thông báo lỗi như thế này:

Hơn nữa, nếu ứng dụng của bạn đang chạy ở chế độ “Development”, bạn không cần phải khởi động lại ứng dụng mỗi khi sửa đổi nội dung của tệp.
Node.js và Windows
Node.js có sẵn trong cả Plesk cho Linux và Windows. Tuy nhiên, việc lưu trữ ứng dụng Node.js trên Windows có một số lưu ý sau:
Đầu tiên, Node.js trong Plesk Obsidian được triển khai với sự trợ giúp của Module Lisnode.
Thứ hai, với Plesk dành cho Linux, bạn có thể chọn phiên bản Node.js khác nhau cho các miền. Ngược lại, trong Plesk dành cho Windows, một phiên bản Node.js duy nhất được sử dụng trên toàn máy chủ và bạn có thể chọn phiên bản Node.js này trong khi cài đặt.
Kiểm tra hỗ trợ Node.js
Một điểm khác biệt nữa là vị trí của điểm vào chính (Main Entry Point). Trong Plesk dành cho Linux, nó phải được đặt trong thư mục mẹ của “Document Root” trong Domain. Trong Plesk cho Windows, nó được đặt trực tiếp trong thư mục “Document Root”.
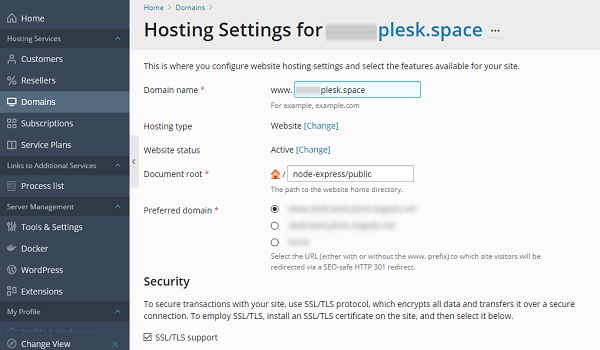
Để kiểm tra hỗ trợ Node.js, hãy sử dụng ứng dụng Demo dựa trên Express. Tạo một thư mục có tên “Node-Express” trên miền của bạn bằng cách sử dụng quyền truy cập FTP hoặc Trình quản lý tệp tích hợp. Sau đó, triển khai nội dung của kho lưu trữ GitHub “Node-Express”. Tiếp theo, nhấp vào “Hosting Settings” và đặt thư mục “Document root” của miền thành “Node-Express”.

Sau đó, đi tới cài đặt ứng dụng Node.js và thay đổi “Application Startup File” thành “Server.js”. Cuối cùng, cài đặt các Dependencies bằng nút “NPM install”. Sau khi các Dependencies được cài đặt, bạn có thể kiểm duyệt trang Web của mình để đảm bảo rằng ứng dụng đang hoạt động.
Đến đây thì chắc hẳn là bạn đã biết cách cài đặt và sử dụng Node.Js trên Plesk Obsidian rồi. Hãy thử ngay trên máy tính của bạn thôi nào.

